最近突然被别人问起css单冒号和双冒号有什么区别,答曰:“不知道”。
虽然还在填坑中,但作为一个跨过了初级的FEer,感觉着实汗颜,刚好今天下午在搜别的问题的时候,突然看到一个对比,嗯,我觉得写得还不错,暂时没有自己总结,所以先转了。1、伪类与伪元素

CSS伪元素:用于将特殊的效果添加到某些选择器。伪元素代表了某个元素的子元素,这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中。

伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素才能达到,这也是为什么他们一个称为伪类,一个称为伪元素的原因。
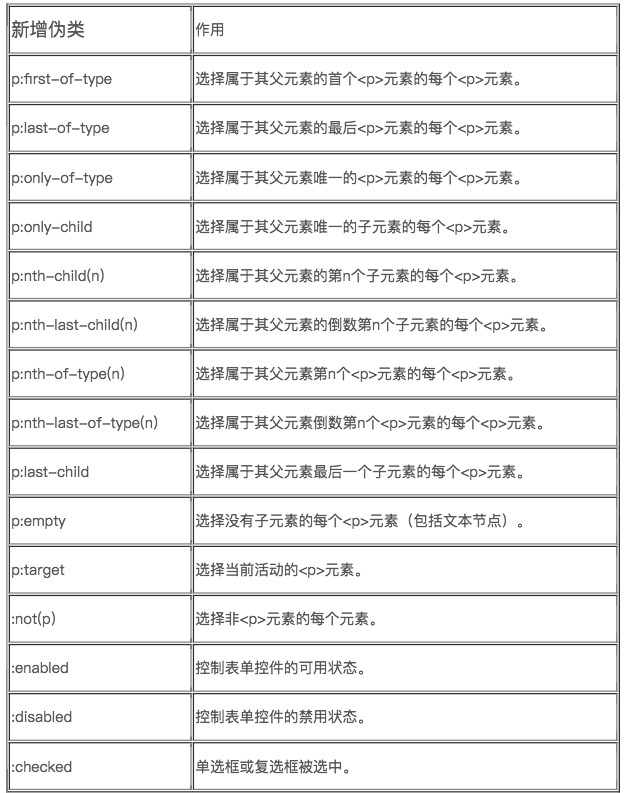
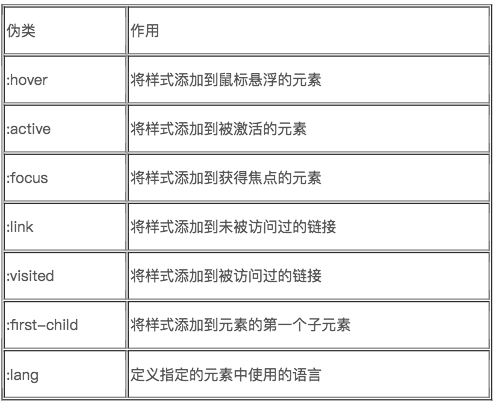
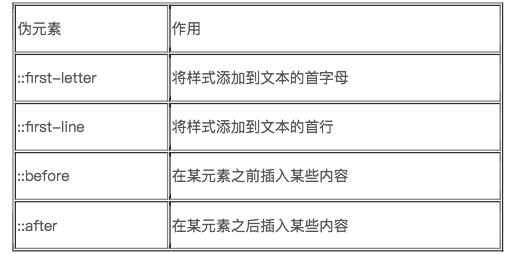
CSS3为了区分伪类和伪元素,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。但因为兼容性的问题,所以现在大部分还是统一的单冒号,但是抛开兼容性的问题,我们在书写时应该尽可能养成好习惯,区分两者。 单冒号(:)用于css3伪类,双冒号(::)用于CSS3伪元素。伪元素由双冒号和伪元素名称组成。不过浏览器需要同时支持旧的已经存在的伪元素写法,比如:first-line、:first-letter、:before、:after等,而新的在CSS3中引入的伪元素则不允许再支持旧的单冒号的写法。2、CSS3新增伪类